
01. 피그마를 처음 사용하는 입문자 대상의 난이도로 쉽고 자세하게 진행합니다.
피그마를 이전에 사용해 보지 않았던 비전공자, 입문자도 쉽게 따라할 수 있도록 기초부터 차근차근 알려드립니다. 나아가 실무에서 피그마를 활용하기 위해 어떤 기능을 사용해야 하는지, 어떻게 피그마를 효율적으로 활용하는 법까지 모두 배우실 수 있습니다.
02. 다양한 예제로 프로젝트 실습을 진행합니다.
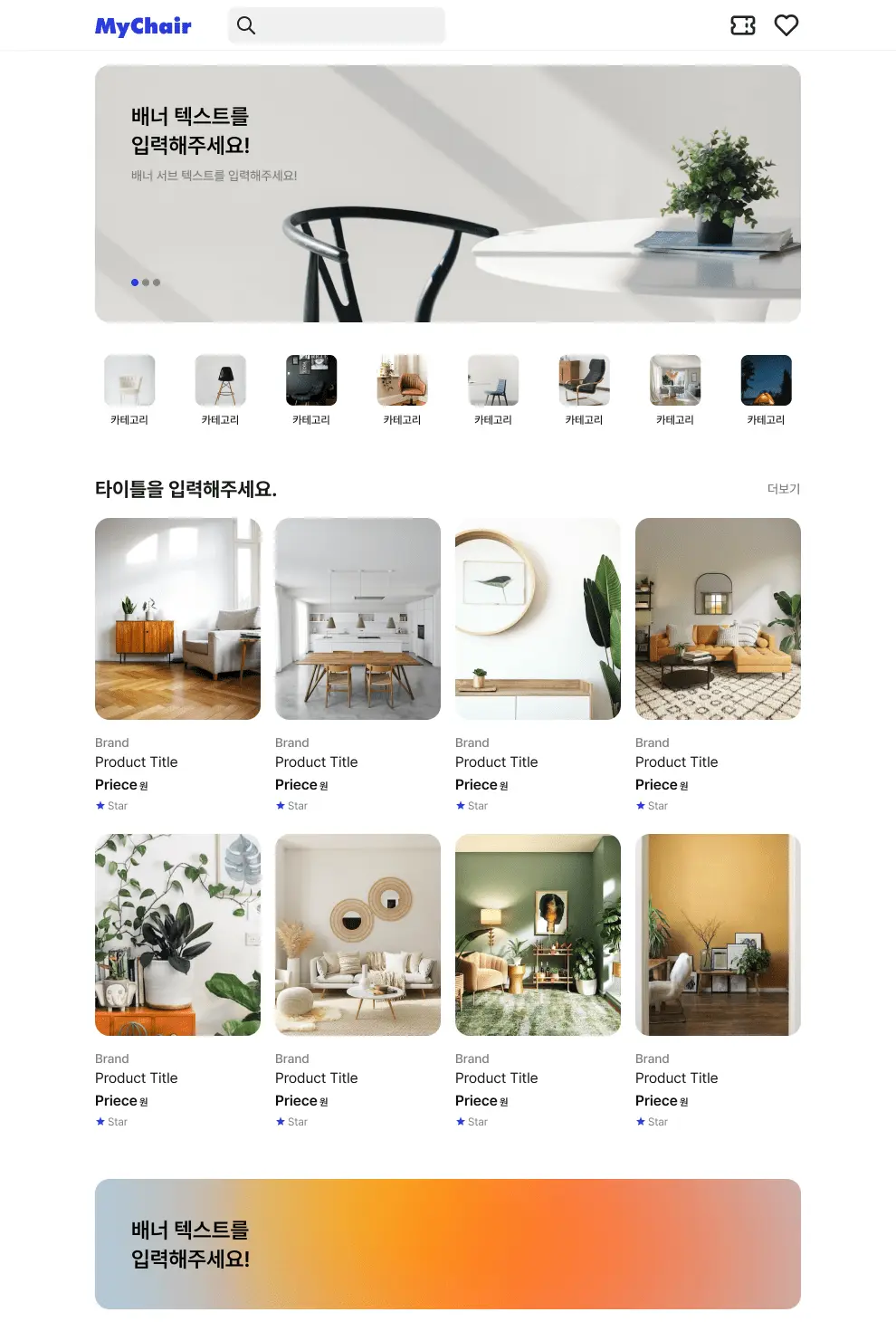
피그마를 쉽게 습득하기 위해 다양한 예제를 통해 실습을 진행합니다. 피그마를 단순히 툴만 익히는 데에 그치지 않고, 실무 프로젝트를 이용해 다양한 활용법을 익힐 수 있게 됩니다.
03. 피그마의 기초적인 툴 사용법부터 실무에서 활용하는 법까지 배웁니다.
피그마를 통해 빠르게 작업하고 관리하여 업무 효율성을 올려보세요. 회사의 프로젝트, 다른 직무간의 협업 등에서 활용하며 내가 원하는 프로토타이핑 작업물을 바로 만들 수 있게 됩니다. 실무에서 협업을 통해 더 빠르고 유연하게 작업해 보세요.